I’ve always been intrigued by the concept of a program for storing code snippets, but I’ve never found one that I could put to any practical use. I inevitably would end up storing a few snippets in it, and then abandoning it for my text editor’s built-in snippet management because it introduced too many extra steps when it came to inserting snippets as I code. External snippets managers had some very real benefits, but none that outweighed the usefulness of tab completions and tab stops.
Fortunately, I think I finally have a snippet manager that will work for me. Snippets.app 1.1.1 offers a unique new feature: a bridge API that allows third party applications to invoke the Snippets search panel or global menu and then do whatever they need to do with the user’s selected snippet. While they were working on the feature, Lucky Ants asked me if I’d like to help them show it off, so I collaborated with them to develop the Snippets.sugar for Espresso (download it here).
In case you don’t have a clear idea of why this is awesome, here’s what you can do with it:
- Once the Sugar is installed, choose Actions→Snippets.app→Insert Snippet (control-S) while editing a document in Espresso to jump to the Snippets search panel (or global menu)
- Find the snippet you want to insert, and hit enter
- The snippet will be inserted into Espresso, and any placeholders in the snippet will be converted into tab stops
It’s that last feature that vastly improves Snippets.app’s usefulness. Previously, snippets managers were basically just cut and paste. With Snippets.sugar’s integration into the core application’s APIs, though, you can leverage the full power of Espresso’s text snippet syntax.
That’s fun, but it gets better:
- Your snippet can contain Snippets.app-style named placeholders or Espresso/Textmate-style numbered placeholders and they’ll automatically be converted into tab stops
- Your snippet can contain Espresso or Textmate special variables like
$EDITOR_PATHor$TM_SELECTED_TEXT, allowing your snippet to interact with your selected code, prefill the path to the document, and so forth - Because it’s an Espresso snippet, you can also use interpolated shell code, placeholder mirrors and transformations, etc.
- When inserting a snippet that doesn’t contain any placeholders, it will be inserted as plain text, so you won’t have to worry about losing special characters like
$that sometimes get messed up in Espresso snippets
Additionally, you can move in the other direction. Just select some text in Espresso and choose Actions→Snippets.app→New Snippet (control-shift-S) to create a new snippet in Snippets.app using the selected text.
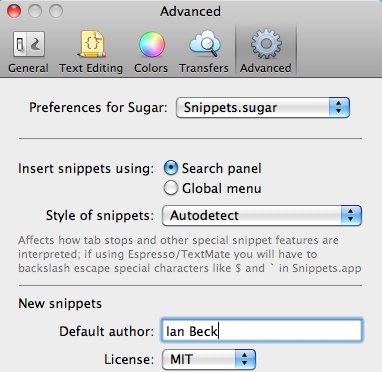
To choose whether to use the search panel or the global menu, open up the Espresso preferences, switch to the Advanced pane, and make sure that Snippets.sugar is selected in the dropdown at the top. There you’ll be able to choose what interface you like, force the Sugar to always use a particular type of snippet logic (if that’s necessary for some reason), and set some defaults for when you’re creating new snippets:

Although this is a fantastic feature, you’ll still need to weigh up some pros and cons before you jump straight into it. On the positive side, it’s now feasible with Snippets.app to have a single, well-organized snippet library that includes advanced tab stopped snippets and can be shared across multiple text editors (for instance, this would make it a breeze to migrate a Textmate snippet collection for use with Espresso). Thanks to Snippets.app’s synchronization capabilities, you could also use your snippets collection across multiple computers far more easily than when Espresso’s snippet management features.
The main downside is that although the Snippets.sugar integrates Espreso and Snippets.app far more closely than before, it still is not a seamless integration because Espresso doesn’t know anything about the snippets until you select them. This means that you can’t use tab completions to trigger snippets, so the process of selecting the snippet you want to use is still relatively time consuming compared to using native snippets.
For more information about the other goodies available in Snippets.app 1.1.1, see the 1.1.1 blog announcement. I hope you enjoy Snippets.sugar!





I find the sugar really helpful. It has helped me decrease my coding time significantly. Thanks for the effort. Is there anyway I can change the insert snippet key equivalent?
Posted 11:47 PM on Nov. 13, 2010 ↑
Yep, you can change the keyboard shortcut either in your System Preferences Keyboard pane, or else by modifying the sugar itself (right click the sugar in the Finder, choose Show Package Contents, and edit the TextActions/Actions.xml file to change the key-equivalents.
Posted 10:32 AM on Nov. 14, 2010 ↑
Hi, Ian. Any plans to update Snippets.sugar to work with Espresso 2?
Posted 7:00 AM on Nov. 7, 2011 ↑
Oh, is it not working? Hadn’t thought to test it yet, but probably just needs to be recompiled against 2.0. I’ll do that soon and post a new download.
Posted 8:27 AM on Nov. 7, 2011 ↑
Great! Thanks a lot :)
It doesn’t seem to be working. The sugar options show in the preferences Advanced tab, but the Snippets option in the Action menu is gone… :P
Posted 9:54 AM on Nov. 7, 2011 ↑
I’ve recompiled the Sugar and posted the updated version for Espresso 2 to the project’s GitHub download page:
https://github.com/onecrayon/Snippets-sugar/downloads
The GitHub project is the best place to watch for updates to the Sugar; I’ve emailed it to the Snippets.app folks, but I do not know when they will replace the copy on their server.
Posted 11:46 AM on Nov. 7, 2011 ↑
Indeed, GitHub is great for this. Thanks a lot, Ian!
Posted 11:51 AM on Nov. 7, 2011 ↑
Hi, Ian. Seems it doesn’t work for Snippets 1.4. Something changed?
Posted 11:01 AM on Nov. 9, 2011 ↑
Something must have changed in Snippets 1.4; I’ll email them and see.
Posted 8:49 AM on Nov. 10, 2011 ↑
Espresso + Snippets + Sugar are awesome. Looking forward to your update.
BTW, I have forked your repo in the GitHub. If you have no time, let me know what changed in Snippets 1.4. I think I can handle it.
Thanks you:)
Posted 11:27 AM on Nov. 10, 2011 ↑
Hi Ian,
I just don’t understand the benefits of using this Snippets sugar over the built in Snippets app.
I created an unordered list, copied it, saved it as a snippet using your sugar, but then if I hold shift and press U nothing works.
Actually nothing works. I only seem to get a response when I am within script tags.
Any ideas?
Nick
Posted 4:57 PM on Feb. 9, 2012 ↑
There’s currently a bug within Snippets itself that is preventing Snippets.sugar from working. I need to check in with the Snippets devs and see what the deal is.
The main benefit to using Snippets.sugar is that it allows you to use Espresso’s special snippet syntax (with tab stops and placeholders). It will also parse Snippets-style placeholders and convert them into Espresso tab stops if you prefer that route.
Of course, all of that only works if the connection between the two apps is up and functioning. :-\
Posted 12:24 PM on Feb. 12, 2012 ↑
Hello Ian,
I was wondering if you and the Snippets(v 1.4) devs were ever able to figure out what was preventing Snippets.sugar (v 1.1.0) from working?
I just picked up the app today, and the theory behind the two programs working together is great.
Posted 6:12 PM on Jun. 16, 2012 ↑
I keep forgetting to email them to ask about the issue. I’ll do that this morning and see if I can’t figure out what’s going wrong.
Posted 7:54 AM on Jun. 17, 2012 ↑
I was wondering if the bug that Ian mentioned was ever resolved. I find this very useful and just stumbled across it, but I cannot get it to work in my Espresso installation.
Posted 1:42 PM on May. 24, 2013 ↑
The Snippets app went through some internal turmoil shortly after I discovered the bug, and I believe they are working on rewriting the application from scratch or something similarly intense; in the meantime, this Sugar is not likely to get fixed since the issue appears to be within the current/old version of Snippets.
Posted 2:11 PM on May. 24, 2013 ↑