As you are doubtless aware if you have either read a review or seen a TouchPad yourself, the hardware is heavily inspired by the iPad. This is a good thing: the iPad’s size and screen resolution are a sweet spot for tablets (as the many non-iPad-sized Android tablets seem to be discovering to their chagrin), and like the iPad before it, the TouchPad very quickly disappears as you are absorbed by whatever app you are using.
Of course, this means that you are not going to buy the TouchPad because of the hardware; you are going to buy it for WebOS and the apps. If you have ever used a WebOS device before, you probably already know how fantastic it is (and if not, don’t take my biased word for it; go read all the reviews from the Apple fans and tech blogs who are discovering the joys of WebOS).
So ultimately, people are going to be buying TouchPads in order to run awesome apps. This is the area where the iPad has an indisputable advantage. Numbers aren’t everything, but the iOS store also tends to have better-quality apps than competing app venues. Granted, HP does not need to compete directly with the iOS app store; they just need high enough quality offerings to make it viable for people to use the TouchPad instead of an iPad so that the lure of WebOS can tempt them over. A fair number of people I’ve talked to would prefer to use WebOS over iOS, but are leery to buy a TouchPad because they are worried the apps will not be there.
Which begs the question: how does the TouchPad’s app ecosystem stack up? Sure the TouchPad App Catalog is young, but if you are considering becoming an early adopter of the TouchPad the state of the App Catalog right now is what you care about.
Rather than reviewing TouchPad apps on an app-by-app basis, I will look at several popular uses for tablets and review how the TouchPad’s App Catalog stacks up against the iPad.
Core competencies: email, calendars, contacts
You can read specifics about the various default apps in many of the TouchPad reviews, but suffice it to say that HP paid a lot of attention to the basic apps, with the Email app in particular standing out as a quintessential example of WebOS apps at their best.
HP is not making the mistakes of companies like RIM with their Playbook/email fiasco. The core productivity apps are there, they’re solid, and they’re tied tightly together with WebOS Synergy. If the only thing you needed a tablet for was email and personal info management, the TouchPad would be a very strong contender.
Listening to music
If you like music on your tablet, the TouchPad is a compelling option. The much-advertised Beats Audio speakers were something I personally paid little attention to, but the quality of the speakers when I tried them out surprised me. The music app is also very nice. Like on WebOS phones, the music app keeps a notification in your dashboard, so you can play, pause, and skip songs without needing to switch cards.
Synching music to the TouchPad is slightly wonky at the moment, though; you have to put the device into USB mode connected to your computer, and while the beta HPPlay app works reasonably well it is extremely rough around the edges and moves sluggishly. I was able to synchronize several gigabytes of music on the first try (after HPPlay finally got rolling, transfer speeds were nice and fast), and the TouchPad Music app picked them up without a problem. (Do note that immediately after transferring music you may have a short period of time when it appears that the TouchPad has not noticed your music; this is because WebOS is indexing the new files in the background. If you check back in a few minutes, your music should be there.)
App-wise, there are a number of interesting music-related apps, including several online radio apps, Moodagent (which lets you construct automatic playlists based on a given song or your mood). I certainly have not tried them all, but the selection here seems decent. Additionally, the inclusion of Flash means that things like Amazon Cloud Storage and other Flash-based streaming players should work great (reports on Twitter seem positive in this regard; I have not experimented with them myself, being ambivalent about Flash).
When I searched, there did not seem to be any dedicated podcast apps, however. Apps for listening to audio seem to mainly be focusing on specific stations/podcasts, or serving broad audiences. The niches have not yet filled out, but the core apps appear to be available and are TouchPad-native.
Making music
If you want to make music with a tablet, you have two options:
- Wait and hope
- Buy an iPad
And honestly, I would recommend the second.
Multitouch Piano HD on the TouchPad notwithstanding, GarageBand and the many niche apps on the iPad make it hard to justify a TouchPad purchase for people who want to use it to make music.
Likely the options here will improve as the App Catalog matures (the App Catalog will be improving in leaps and bounds now that the SDK is public and developers start to get more comfortable with the framework), but this is definitely one of the areas where the iPad’s “long tail” of apps makes it much more compelling.
Watching videos
Unlike listening to music, the app landscape for consuming videos is barren on the TouchPad at the time of this writing. If you want to watch Flash videos in the browser, of course, you’re covered (at least as well as you can expect with Flash on tablets still being beta quality, and prone to slowdowns or other issues). And presumably the Photos and Video app would play videos fine if you manually moved them onto the device (and they are free of DRM). But if you want to just rent a video or whatever, you are out of luck.
The HP MovieStore app that HP is promoting is a “coming soon” splash screen (why it is in the App Catalog at all is a mystery to me, honestly). A search for “movies” yields a bunch of worthless soundboard apps…all of which are coded for phones, anyway.
I am sure that folks at HP are working their butts off to try and get better media options on the TouchPad, but the showing at launch is fantastically poor.
Creating video
As with creating audio, if this were important to me I would be buying an iPad 2 without looking back. At least for people into music you can plunk out a tune on the virtual piano on TouchPad. But there are no apps that I could find that make shooting, editing, or otherwise doing something creative and interesting with video remotely possible.
Given that the only camera is a 1.3 megapixel front-facer and there is no centralized way to get video on and off the device, I doubt this category will get much love in the near future. If you are interested in producing video on a tablet, you will need to wait for the next TouchPad device or beyond, or just get an iPad.
Reading
I was super stoked when I heard about Amazon Kindle on the TouchPad leading up to launch. It was thus a shock to tap the Kindle icon in my launcher and have the App Catalog open and prompt me to download the app.
It was an even worse shock when I discovered that the app I had downloaded was a “coming soon” splash screen.
There is no Kindle app on the TouchPad. There is an icon in your launcher that you cannot delete.
I am exceedingly disappointed by this. Sure, the Kindle app will eventually be finished and offered for download, but for now there are no decent ebook options on the TouchPad aside from the hordes of worthless one-offs (for phones, no less), and three Bert and Ernie picture books.
To add insult to injury, there are also no high-quality RSS readers (or Google Reader clients) that I could find for the TouchPad. Even worse, none of the WebOS phone options seem to have been approved for the TouchPad, so the feed reading niche is largely empty. I hope that time will rectify this, but right now your best bet will probably be using Google Reader in the browser.
Shortly after publishing this article, I was reminded via Twitter that I had overlooked the Mosaic RSS reader (which also syncs to Google Reader). Mosaic is basically unusable for the way that I read feeds (the “article in a box” approach just doesn’t work with a large number of feeds, or articles that tend not to have images attached to them) but it may be more interesting for other folks and certainly deserves kudos for being one of the first reasonably polished RSS apps in the catalog.
On a more positive note, Paper Mache is an excellent Instapaper app, and free to boot (although a paid subscription to Instapaper is required). WebOS phones never really got a decent Instapaper app, so it is highly gratifying to be able to access my Instapaper articles on the TouchPad from day one.
For reading more business-world related documents, the bundled Quickoffice and Adobe Reader seem to do passable jobs.
Writing
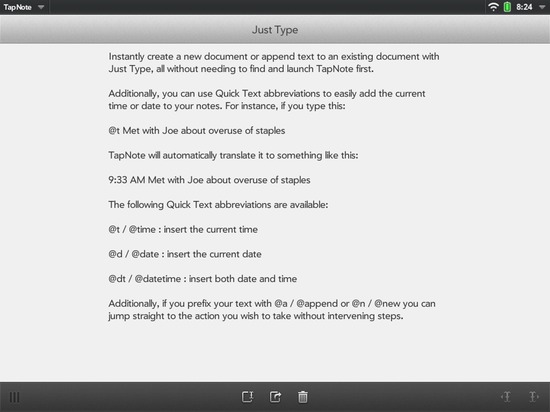
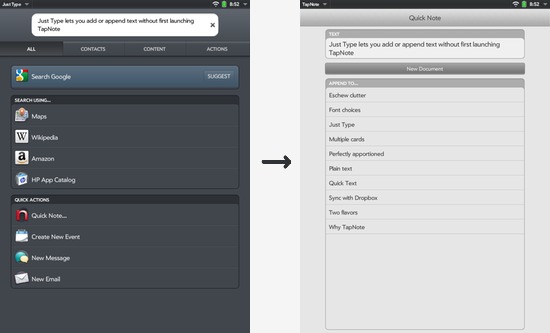
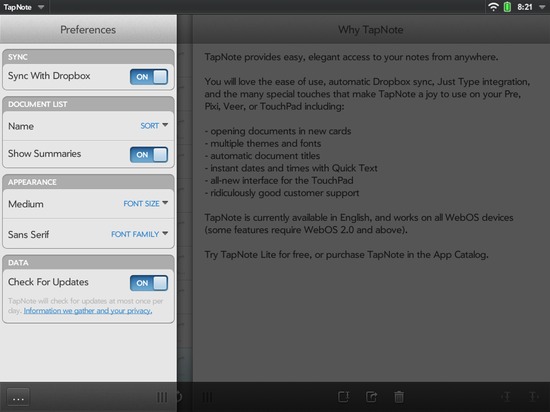
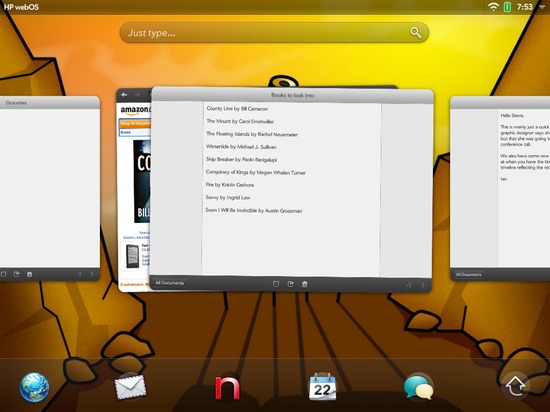
Aside from my own TapNote, there are not very many good options for writing on the TouchPad. The bundled Memos app is as laughably bad as it was on phones, and many of the third-party writing apps were evidently not ported to TouchPad.
There are two other decent options that I did find: pondNotes (a Simplenote client) and Typewriter Beta. The former is less polished than TapNote, but if you are already a Simplenote user (or prefer Simplenote to Dropbox for whatever reason) it may be a better fit. Typewriter is a snazzy Markdown-based editor with rudimentary support for saving documents to Dropbox, but is currently lacking in useful features (including standard features like spell-checking and auto-complete). It will doubtless be improving as time goes by, however, and its scrubber method of swapping between your actual text and an HTML preview is lots of fun.
If you are interested in editing rich text documents or things like PDFs, Microsoft Word, and so forth, however, you are out of luck. Quickoffice is apparently slated to be upgraded with editing capabilities, but there are no third party apps that I could find that support writing rich text in the current initial App Catalog.
Life is looking better for bloggers, though; the TouchPad offers excellent apps for WordPress, Tumblr, and Posterous (there are likely others, as well). I particularly like that the WordPress app keeps an eye on your WordPress comments in the background and notifies you when you have a new one (much more humane and direct than getting a notification via email).
Viewing images
Although the selection is still limited, there are some high quality options for viewing images available for the TouchPad. The built-in Photos app is decent, and third-party offerings like Flickr Mundo HD and InterfaceLIFT HD offer elegant access to images online.
Given the quality of the tools that Enyo provides for handling images in various ways, I fully expect that this type of app will be a popular niche for developers to fill, as well.
Creating images
As with the other categories, there are not nearly as many quality apps for creating images on TouchPad as there are for iPhone. There are a smattering of early drawing and sketching tools, but they tend to be phone apps not optimized for TouchPad or else appear to have been rushed to release and very rough around the edges.
Playing games
One of the primary reasons to get a tablet, in my opinion, is to play games. Not all games work particularly well with a touch interface, but for the ones that do (like most casual and puzzle games) you’ll wonder why you ever played them with a mouse.
The TouchPad has a pretty decent offering of cross-platform games at launch. In particular, Sparkle HD, Galcon Fusion, Paratrooper HD, and Angry Birds HD (which is completely free) provide the catalog with an excellent grounding in mobile gaming. At the moment you will not find any WebOS-only games, but that is likely to change as the platform matures. There are plenty of games that you can only get on an iPad (I will be missing Small World, in particular) but gaming on the TouchPad is still highly satisfying.
Social media
Perhaps thanks to Twitter’s recent aggressive anti-developer stance, there is only one Twitter client optimized for TouchPad (Spaz HD). However, I hear that the Facebook Tablet app is excellent (I do not have a Facebook account myself to test it), and there are a number of other social media apps available (like the previously-mentioned Flickr Mundo HD).
This is the app category that I expect will be the fastest growing in the catalog. WebOS has always had a focus on third party web services thanks to its developers mainly coming from web development backgrounds. The offerings now are decent, if not particularly varied, but if you are interested in social media a TouchPad is likely a sure bet.
Overall
For the TouchPad launch, the available apps are looking far better than some competing platforms (Android, RIM), but the App Catalog is still not competitive with the iPad App Store in several categories. Whether the TouchPad is a good fit for you thus depends a lot on how you plan to use the device.
For myself, the things I did most on my iPad 1 were read (particularly RSS and Instapaper), browse and post to Twitter, and play games. Switching to a TouchPad has thus been a mixed bag; there are still games I enjoy playing and the Paper Mache Instapaper app is great, but I cannot yet read RSS, am underwhelmed by the only TouchPad-optimized Twitter client, and extremely disappointed in the lack of core promised apps like Kindle and the Movie Store. Fortunately, none of these apps are particularly niche (or if they are, like RSS readers, they are niche for web developers who make up the bulk of WebOS developers), so with a little time I expect my app needs to be met admirably.
For others, whether a TouchPad is worth it depends a lot on whether using WebOS is important enough to you to ignore some of the deficiencies in the App Catalog, or if your needs are largely met by the existing app ecosystem.
What to expect
Because the TouchPad App Catalog is so young (days old at the time of this writing), the offerings are going to be in a great deal of flux in the near future.
Predicting how it will evolve is difficult, however. HP is working very hard to interest developers in the platform (if you are a web developer of any stripe who wants to create a tablet app, you will find no better platform; the developer relations team is fantastic, the community helpful and responsive, and the framework a joy to work with), but for some developers the choice to invest development time in a platform is based purely on whether they can make money and it is still too early to see if HP’s WebOS will attract enough users to make it economically viable.
Personally, I am optimistic: TapNote never sold particularly well on WebOS phones (in part because there were so few users, and in part because I was never successful in getting noticed), but I have loved both developing and using WebOS (when I have to use iOS now it feels extremely limiting and claustrophobic) and HP has aggressively ramped up their efforts to attract developers. Although I was deeply concerned after the February 9th event where HP announced the TouchPad and their new Enyo framework, since then I have watched HP as they iteratively improve their framework (which, after I got over the shock of needing to completely rewrite my app, was legitimately better than the old framework to start), treated me like royalty despite the fact that my app has never made them any money worth noticing, and has been aggressively offering discounts and fantastic deals to their existing WebOS users and early adopters.
I do not think this platform is going to take off overnight, because unlike the iPad it is not entering into a vacuum or defining a new category of product. However, I do think that we are going to see steady and increasing growth as users of both Android and iOS start to discover the beauty of WebOS, developers expand the App Catalog, and the Pre3 and Veer continue to make inroads in the smartphone market. WebOS is excellent and the App Catalog is starting from a decent grounding in the basic apps most users need, making this an excellent platform to invest in for both users and developers alike.
Whether it fits your personal needs enough to convince you to become an early adopter depends a lot more on what your needs are, but hopefully this look at the initial offerings in the App Catalog will help you determine that for yourself. If the TouchPad sounds good to you, I highly recommend you head to a Best Buy or similar store and try one for yourself.
The apps mentioned
For existing TouchPad users, here are links to the App Catalog for the third-party apps I mentioned above:
- Personal favorites
- Radio and music
- Writing
- Games
- Others
But wait, there’s more!
There are over 300 TouchPad-optimized apps in the HP App Catalog at launch, and although that is not very many compared to the other app venues, it is still far more than I can browse through or use over the course of a few days. If you feel like I have missed a gem in my overview of the App Catalog at TouchPad launch, or if I’ve ignored a category of common tablet use, let me know in the comments! I love hearing what apps other users love, or discovering new apps for myself.









 Also, as PreCentral and others have noted in their reviews, placing your cursor on the TouchPad can be exceedingly frustrating. Not so in TapNote; simply tap or hold on the cursor placement icons to get your cursor exactly where you want it.
Also, as PreCentral and others have noted in their reviews, placing your cursor on the TouchPad can be exceedingly frustrating. Not so in TapNote; simply tap or hold on the cursor placement icons to get your cursor exactly where you want it.